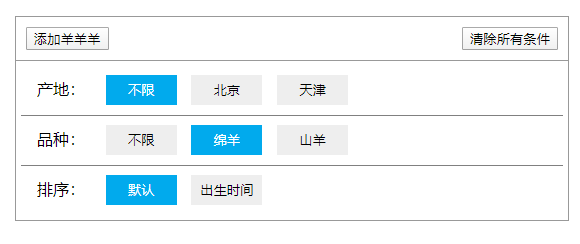
它长这样

它的代码如下
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.card {
border: 1px solid #999;
margin: 20px 30px;
}
.card-title {
border-bottom: 1px solid #999;
font-size: 16px;
padding: 10px;
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
}
.filter {
width: 71px;
height: 30px;
text-align: center;
line-height: 30px;
cursor: pointer;
margin-right: 10px;
margin-top: 4px;
background-color: #eeeeee;
border: 0;
}
.filter-active {
background-color: #01AAED !important;
color: #fff !important;
}
.filter-line {
padding-bottom: 10px;
padding-top: 5px;
}
.filter-line:not(:last-child) {
border-bottom: 1px solid grey;
}
</style>
</head>
<body>
<!-- 筛选控制器 -->
<div class="card">
<div class="card-title">
<div class="left">
<button class="layui-btn layui-btn-sm layui-btn-normal">添加羊羊羊</button>
</div>
<div class="right">
<button class="layui-btn layui-btn-sm layui-btn-danger">清除所有条件</button>
</div>
</div>
<div class="card-body" style="padding:5px;">
<div class="filter-line">
<div style="display:inline-block;width:80px;text-align:center;">
产地:
</div>
<div style="display:inline-block;">
<button class="filter filter-active">不限</button>
<button class="filter">北京</button>
<button class="filter">天津</button>
</div>
</div>
<div class="filter-line">
<div style="display:inline-block;width:80px;text-align:center;">
品种:
</div>
<div style="display:inline-block;">
<button class="filter">不限</button>
<button class="filter filter-active">绵羊</button>
<button class="filter">山羊</button>
</div>
</div>
<div class="filter-line">
<div style="display:inline-block;width:80px;text-align:center;">
排序:
</div>
<div style="display:inline-block;">
<button class="filter filter-active">默认</button>
<button class="filter">出生时间</button>
</div>
</div>
</div>
</div>
<!--/筛选控制器 -->
</body>
</html>