示例代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<select id="choReason" style="width:320px;height:23px">
<option>aaa</option>
<option>bbb</option>
<option>ccc</option>
</select>
<input type="text" id="reason" style="width:298px;height:17px;z-index:999;">
</input>
</body>
<script src="//static.class4ever.com/jquery/jquery-3.4.1.min.js"></script>
<script>
$("#choReason").change(function() {
var v1 = $("#choReason option:selected").text();
if (v1 != null) {
$("#reason").val($("#choReason option:selected").text());
}
});
$("#reason").offset({
top: $("#choReason").offset().top,
left: $("#choReason").offset().left
});
</script>
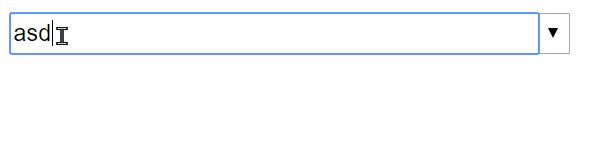
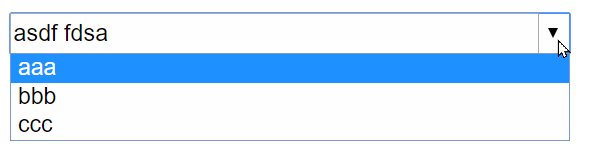
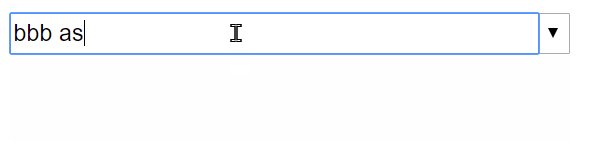
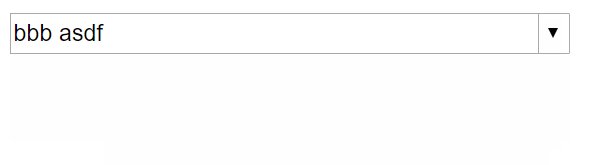
</html>示例如下